Create Vector Graphics in Illustrator and Freehand
Easy Logos Using Paths
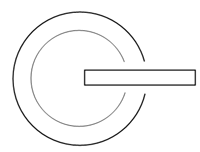
Let's say that you work for Gateway, and you need to duplicate the Gateway "spotted-g" logo:
Gateway and the Spotted G Gateway logo are trademarks of Gateway, Inc. We've used them here for the purposes of illustration only – no infringement of the trademark is intended.
With Illustrator or Freehand, this will be quite a snap!
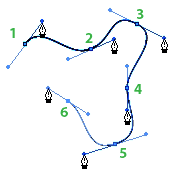
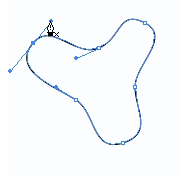
First, use the Pen Tool to create the basic shape.
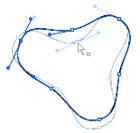
The shape is obviously not quite perfect, so we'll use the white arrow tool to tweak the lines and points…
Note: there are a number of additional steps the perfectionist could have taken to get a perfectly even curved-triangle shape. For example, you could have created a 3-sided triangle with the polygon tool first and used the Convert Direction Tool to "curve" the points. In Freehand, you could have skipped this step by modifying the Object Properties of a triangle to have curved corners. Then, you could have used the Pen Tool -- or Add Anchor Points Tool -- to add three more points on the sides of the now-curved triangle. These points could be moved "inward" by hand, or by using the white arrow tool to select only those three side points, then using the Scale tool to move them towards the center. Perhaps you may want to try this process; for the purposes of this educational tutorial, doing things freehand -- no pun intended -- is fine.
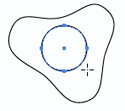
Now, use the Ellipse Tool to create a circle. Here's another tip: to make a perfect circle or square, hold the Shift key down while you draw. Holding the shift key generally "constrains" movements in most graphics programs. We also held down the Alt key (Mac -- Option key) to draw the circle from the center, instead of the corner.
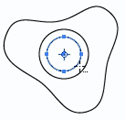
Create another circle, centered inside the first.
Note: There are plenty of ways that you can create two circles within each other. In Illustrator, one way is to draw two circles, then click on the center of one of the circles and move it over the center of the other circles. You'll notice that the top circle "snaps" to the middle of the other circle when you get close enough. This method works for other polygons that have "centers." Another way that works in both Illustrator and Freehand is to select the two circles, then use the Align Palette to line up the centers. Yet another way is to draw the first circle, select it, and switch to the Scale tool. Hold the Shift key -- to keep it a perfect circle -- then start dragging to make a smaller circle. Hold down the Alt (PC) or Option (Mac) key while you're dragging… then let go of the mouse. Holding down the Alt/Option key makes a copy of the object, which is a useful trick for other purposes.
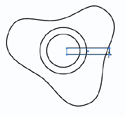
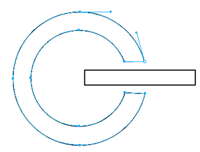
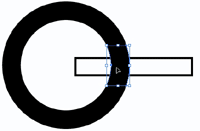
Now, use the Rectangle Tool to make the long rectangular section of the logo.
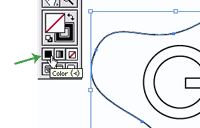
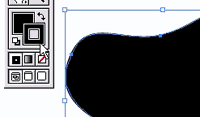
With the basic shapes in place, we'll first fill the curvy shape with black. In Illustrator, select the shape, and in the Tools Palette, click the Color button to fill the shape with color.
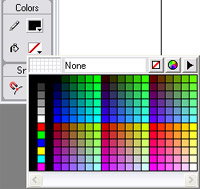
In Freehand, select the shape, then use the paint bucket color dropdown to fill the shape with color.
You may also get rid of the outline (stroke). In Freehand, use the pencil dropdown (above the paint bucket) to choose the "no color" option. In Illustrator, first click on the Stroke icon (outlined box), then click the "no color" option.
At this point, hide the curvy shape by hitting Ctrl-3 (PC) or Command-3 (Mac) in Illustrator, or going to View > Hide Selection in Freehand. This will allow us to work with the other shapes without getting distracted.
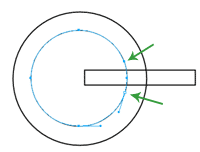
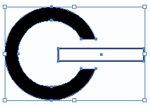
Ok, it's time to work with the other shapes: use the knife tool to cut the circle path just a little above and below the rectangle.
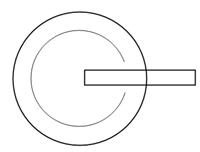
Use the black arrow tool to select the cut segment and delete it.
Do the same to the other circle.
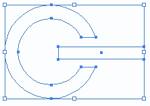
Now, use the pen tool to connect the endpoints of the shape.
Just to demonstrate that there are lots of ways you can do things, here's another way to achieve the same effect in Illustrator:
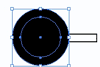
First, fill the larger circle with black (so that you can see it more easily).
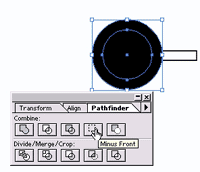
Select both circles: use the black arrow tool and drag across the corner of the circles so that both are selected. Open the Pathfinder palette in Illustrator. Choose the "Minus Front" command. The two circles will be combined into one doughnut shape.
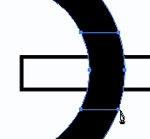
Now, use the Knife Tool to cut two lines across the ring shape slightly above and below the rectangle.
Select the new cutout piece and hit Backspace to delete it.
Same effect; different method!
We're almost there! Select both shapes and set the fill color to white.
Finally, unhide the curvy shape. In Illustrator, hit Ctrl-Alt-3 (PC) or Command-Option-3 (Mac). In Freehand, go to View > Show All. The black curvy shape will reappear, and the logo is complete!
Summary
In this lengthy tutorial, you learned:
- The difference between raster and vector graphics
- How to make basic shapes in Illustrator and Freehand
- How to resize shapes using the black arrow to select objects and drag on their corner handles
- How to use the pen tool to create corner points (by clicking)
- That each new click creates a connected line segment with the previous point
- That bringing the cursor back to the original point and clicking will close the path to create a shape
- How to use the pen tool to create curved points (by clicking and dragging)
- How to use the white arrow tool to tweak points and direction lines
- How to add, delete and convert points using the Pen Tool and its derivatives
- How to use the Scissors and/or Knife Tools
- How to use the Shift key to make perfect circles or squares
- How to align two circles so that they're centered
- How to use the Alt key when moving objects to make copies of the object
- How to change the fill and stroke colors of objects
- How to "Hide" and "Unhide" objects
Many of these concepts are transferable across other graphics programs that use vector graphics. For example, you'll find that Photoshop, Freehand, and Flash all have vector/path tools that work almost identically to Illustrator and Freehand.





















No comments:
Post a Comment